Cara Membuat Show/Hide Komentar
Cara Membuat Show/Hide Komentar
Di Posting Oleh : Admin
Kategori : Template Tips-Trik Blog Tutorial, Teknologi dan Kesehatan: Mangaip Blog
Kembali lagi di postingan Modifikasi Template, kali ini kita akan membahas tentang cara membuat show/hide pada komentar. Anda mengerti? Kalau belum, begini. Pertama-tama semua komentar akan disembunyikan, dan akan terlihat jika pengunjung mengklik link untuk membukanya. Sebagai contoh ada di blog http://siapayangpantas.blogspot.com. Buka salah satu postingan yang ada komentarnya, lalu lihat. Ada tulisan [Lihat semua komentar] untuk membukanya. Seperti ini nih screenshoot-nya (klik pada gambar untuk lebih jelas).
Lalu, ketika sudah diklik, semua komentar akan terbuka. Nah, lalu akan ada link [Tutup semua komentar] untuk menyembunyikan semua komentar yang masuk. Nah, seperti ini (klik pada gambar juga untuk lebih jelas).
Gimana? Bagus nggak? Kalo iya, pengen nggak supaya ada di blog kamu? Ya iya laah... Masa ya iya dong... Duren aja dibelah bukan dibedong...
 Kita mulai aja yuk tutorialnya, lama-lama basa-basi jadi garing!!!
Kita mulai aja yuk tutorialnya, lama-lama basa-basi jadi garing!!! 
1. Login ke Blogger dengan akun anda (jangan pake akun orang, apalagi akun saya! Kan yang mau anda bukan saya... )
)
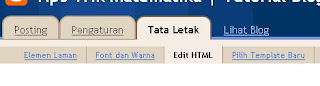
2. Lalu klik Tata Letak > Edit HTML.
3. Backup dulu template anda untuk menghindaripencurian, maksudnya template anda rusak setelah melakukan pengeditan. Klik Download Template Lengkap lalu ikuti langkah selanjutnya untuk mengunduh file XML dari template anda.
4. Beri tanda centang padapartai yang anda pilih,  maksudnya checkbox Expand Template Widget.
maksudnya checkbox Expand Template Widget.
5. Cari kode
9. Cari kode berikut.
11. Klik Simpan Template.
Selsai! Akhirnya... Capek juga nih tangan nulis dari tadi... Silahkan mencoba. Bila belum berhasil, cek lagi, barangkali ada satu-dua langkah yang terlewatkan. Semoga bermanfaat!
Silahkan mencoba. Bila belum berhasil, cek lagi, barangkali ada satu-dua langkah yang terlewatkan. Semoga bermanfaat! 
Di Posting Oleh : Admin
Kategori : Template Tips-Trik Blog Tutorial, Teknologi dan Kesehatan: Mangaip Blog
Kembali lagi di postingan Modifikasi Template, kali ini kita akan membahas tentang cara membuat show/hide pada komentar. Anda mengerti? Kalau belum, begini. Pertama-tama semua komentar akan disembunyikan, dan akan terlihat jika pengunjung mengklik link untuk membukanya. Sebagai contoh ada di blog http://siapayangpantas.blogspot.com. Buka salah satu postingan yang ada komentarnya, lalu lihat. Ada tulisan [Lihat semua komentar] untuk membukanya. Seperti ini nih screenshoot-nya (klik pada gambar untuk lebih jelas).
Lalu, ketika sudah diklik, semua komentar akan terbuka. Nah, lalu akan ada link [Tutup semua komentar] untuk menyembunyikan semua komentar yang masuk. Nah, seperti ini (klik pada gambar juga untuk lebih jelas).
Gimana? Bagus nggak? Kalo iya, pengen nggak supaya ada di blog kamu? Ya iya laah... Masa ya iya dong... Duren aja dibelah bukan dibedong...
1. Login ke Blogger dengan akun anda (jangan pake akun orang, apalagi akun saya! Kan yang mau anda bukan saya...
2. Lalu klik Tata Letak > Edit HTML.
3. Backup dulu template anda untuk menghindari
4. Beri tanda centang pada
5. Cari kode
]]></b:skin>, lalu masukkan kode berikut diatasnya./* Show-Hide Comments */6. Cari kode
#showcomments{
display:inline;
}
a#showcomments:hover, a#closecomments:hover{
cursor:hand;
}
#closecomments, #komentar{
display:none;
}
</head>, lalu ketikkan kode ini diatasnya.<script>7. Cari kode seperti kode dibawah.
function tutupkomen()
{
document.getElementById('komentar').style.display='none';
document.getElementById('showcomments').style.display='inline';
document.getElementById('closecomments').style.display='none';
}
function bukakomen()
{
document.getElementById('komentar').style.display='inline';
document.getElementById('showcomments').style.display='none';
document.getElementById('closecomments').style.display='inline';
}
</script>
<b:if cond='data:post.numComments == 1'>8. Hapus semua kode tersebut, lalu ganti dengan kode:
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
<b:if cond='data:post.numComments == 1'>Ket: Yang berwarna merah adalah link untuk membuka komentar. Sedangkan yang berwarna biru adalah link untuk menutup komentar. Anda bisa menggantinya dengan teks yang diinginkan. Perhatikan! Ada dua bagian yang berwarna merah dan biru. Isikan keduanya dengan teks yang sama.
1 <data:commentLabel/> <a id='showcomments' onclick='bukakomen()'>[Lihat semua komentar]</a><a id='closecomments' onclick='tutupkomen()'>[Tutup semua komentar]</a>
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/> <a href='#nogo' id='showcomments' onclick='bukakomen()'>[Lihat semua komentar]</a><a href='#nogo' id='closecomments' onclick='tutupkomen()'>[Tutup semua komentar]</a>
</b:if>
9. Cari kode berikut.
<dl id='comments-block'>10. Ganti sehingga menjadi seperti ini.
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
<div id='komentar'>Ket: kode yang ditambahkan hanya kode yang dicetak tebal.
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
</div>
11. Klik Simpan Template.
Selsai! Akhirnya... Capek juga nih tangan nulis dari tadi...







Komentar
Posting Komentar